One-twentieth of a second is necessary for a person to form an impression about a site, and 90 seconds to make a purchase decision, according to Canadian studies published in the journal Behavior & information technology. It turns out that we have only 90.2 seconds to sell spare parts. Hurry up!
The first thing a site visitor sees – it's design. Good design and well-chosen colors can significantly increase conversion. But, if the user sees a beautiful picture, then the – only code. Uniqueness – a critical requirement in matters of search engine optimization, not only for the content posted on the site, but also for graphic design elements. If the robot suspects that your site has an absolute twin, the chances of being in the search results will be reduced to zero.
If you know how to work with graphic editors, have a subtle design sense of beauty and do not experience difficulties in customizing a template, then this is probably all you need to know about the importance of design. For the rest - step-by-step instructions and 23 free tools for high-quality design customization on Allzap CMS 2.0.
Favicon
The site starts with a favicon – a small icon that the browser displays in the tab before the page name, in the search results next to the link to the site and as an image next to the bookmark name. Favicon increases website awareness and user loyalty.
To make a beautiful and correct icon, use online services:
- http://pr-cy.ru/favicon/ - just upload a picture from a PC, start generation and download the resulting file;
- http://www.favicon.by/ - here you can draw your own favicon or create it using a picture from your computer.
- http://favicon.ru/ - similarly to the previous service, it helps to create both a unique icon and generate it from an existing file.
Tip: To generate an icon from a file, use a square image with a transparent background. It can be the capital letter of your online store name, part of the logo, or any other element that evokes associations with your site.
Logo
The logo is a key element of recognition. The primary task of the – identification of the company in the market, so it should be simple, understandable, logical and memorable. To create a logo, without the involvement of specialists, use:
- https://www.logaster.com.ua/ - the service allows you to create and download a small logo for free, and a full-sized – buy for $9.99. To create, just enter the name of your store and indicate the field of activity. The hardest thing – choose one from hundreds of options;
- http://logoservis.ru/ - works similarly to the first service. Allows you to select icons that are related in meaning to the name or type of activity. The interface is simple and registration is not required. The resulting image can be edited directly inside the constructor;
- https://www.canva.com/ru_ru/sozdat/logotip/ - a convenient service for creating not only logos, but other graphic materials: collages, infographics, posters, flyers, business cards and etc. Free basic features for creating a logo are enough, but the service requires registration;
Tip: focus on the name of the online store and the specifics of the activity, choose the simplest and most uncomplicated option – this logo is the best to remember.
Color
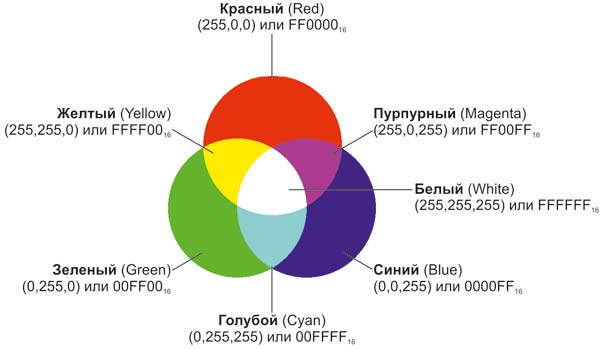
All the shades that the monitor is capable of reproducing and the human eye can see consist of three colors: red, green, blue. The first letters of the primary colors became the name of the RGB color model, where red – red, green - green, blue – blue. RGB describes how a color is encoded using comma-separated values, such as 215,73,51. The order of the colors does not change: red is always first, followed by green and blue.
 < /p>
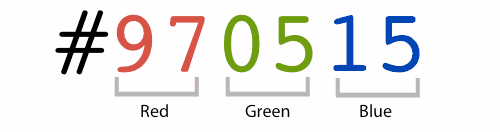
< /p>There is also another way to represent colors on the web – HEX, for example - #970515. This coding option involves the use of three groups of characters, where each pair is responsible for its own color. HEX is easy to convert to RGB and vice versa. For example, #970515 is: 151 – red, 5 - green, 21 – blue.
 < /p>
< /p>By changing the values of each of the colors it is easy to get new shades. When setting up a design on Allzap CMS, HEX is used.
Suitable for working with color:
- >http://www.color-hex.com/ is a free English-language service that allows you to see what a color looks like, what shades are combined with it, provides information about darker, lighter, related and similar colors. Helps to choose color combinations and see how the color looks on white and black backgrounds;
- http://paletton.com/ is a free service in English that helps you choose colors and even see how color combinations will look in the site design.
The main color of the site should coexist in harmony with the logo and other design elements of the site. If you want to know the color code of a logo or a pixel in an image, use the following online tools.
- https://ru.inettools.net/image/opredelit-tsvet-piksela-na-kartinke-onlayn - just upload an image whose color you are interested in, hover over the shade of interest, and get its numeric value.
- https://sanstv.ru/color - helps not only to determine the desired color in the picture, but also to select from the palette, followed by editing.
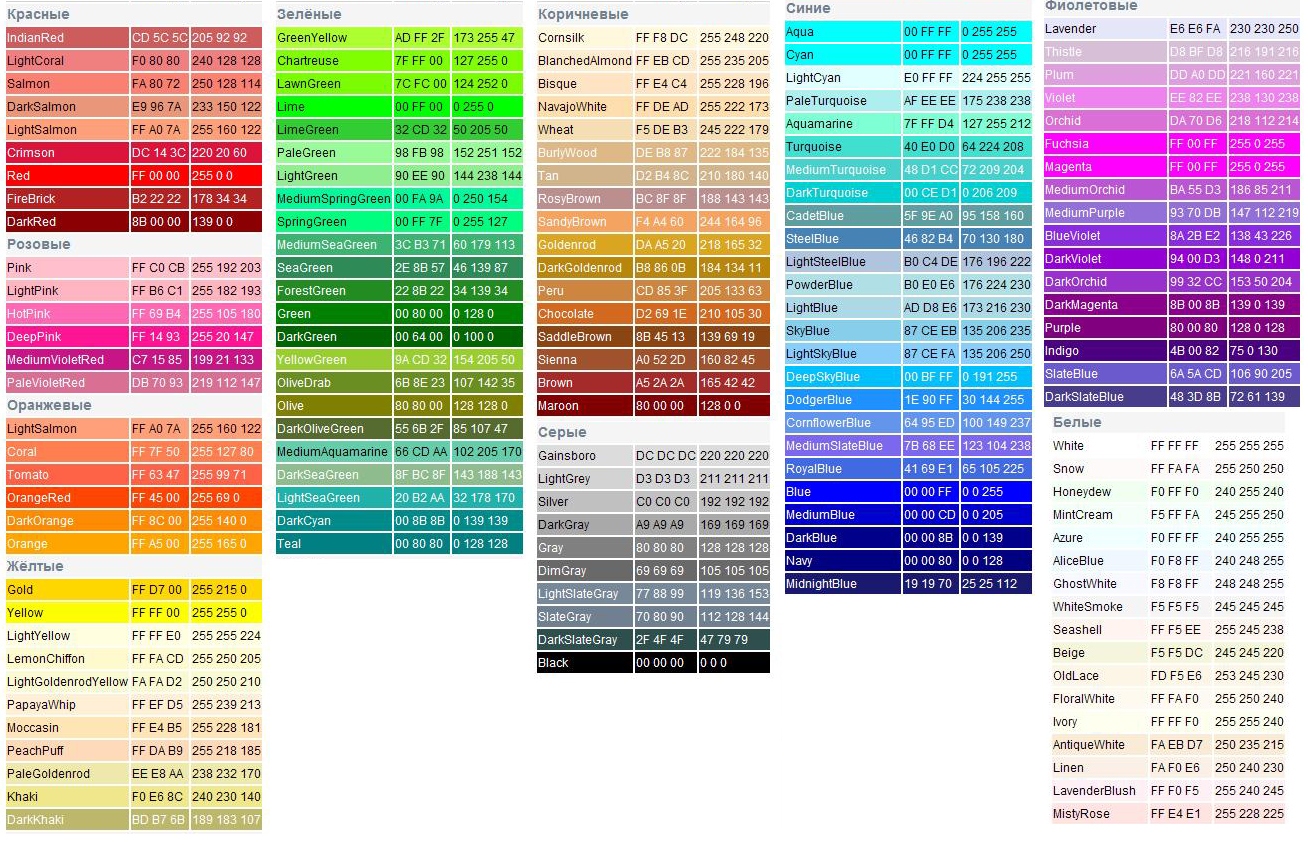
If there is nothing to push off from, try experimenting with popular colors and shades.

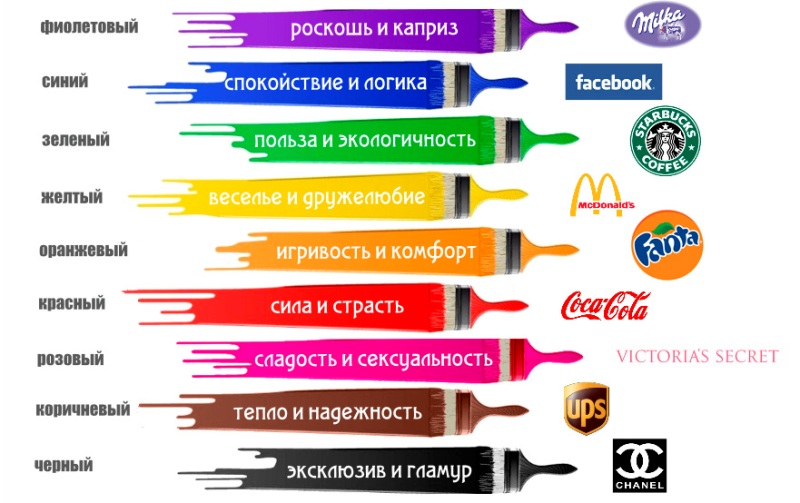
When working with color, also consider the psychological component. Don't underestimate the value of color and its impact on the user's emotions. You can learn how to manage the attention and emotions of the consumer from well-known brands.

Tip: try to use deep and calm shades, excessive brightness can negatively affect the overall user experience.
Home page background
The image on the main page of the site should be not only beautiful, but also of high quality. A good photo can be bought or downloaded for free. To do this, use:
- https://pixabay.com/ru/ is a free, regularly updated photo stock with a Russian (!) interface. No registration required;
- https://www.dreamstime.com – a huge photo stock in which you can get lost without picking up the right picture. Use the keyword "auto" to search. You can buy an author's photo from $0.2 or download it for free in the Free Images section;
- http://newimages.ru/ – many sizes available for download and color matching option. All pictures – free, menu – in Russian;
- http://en.freeimages.com/ is the leader among free photo stocks. There are about 400 thousand images in 26 categories of the catalog. Registration is required but free.
- https://freerangestock.com/ is a small but good photo stock that allows you to use images in commercial and non-commercial purposes. In other words, the images downloaded here can be used in any way you like. The interface is in English, registration is free. Use the keyword "auto" to search.
It is unlikely that you will be able to find a picture whose original size would correspond to the required 1920*620px. Try to choose an image that is appropriate in width, and adjust the height of the – no problem.
The easiest and most affordable way – use children's drawing tool Microsoft's Paint bitmap editor, which is included with all Windows operating systems. Open the images using the program and highlight the desired part. Copy the selection (ctrl+C), paste it into a new window (ctrl+V) and save (F12) the resulting image in the desired format (.jpg).
Along with him, you can resort to the help of online services:
- http://croper.ru/crop - allows you to crop and resize images quickly and for free
- https://online-fotoshop.ru/obrezat-photo-online-besplatno/ - just upload a picture and select an area of the desired size. The center of the field shows the size of the image that you will receive as a result of cropping;
- http://ru.photofacefun.com/crop/ - works similarly, but does not show the size of the selection, so you have to guess;
Tip: Choose images that match the overall mood, design, and color scheme of the site. Try to avoid close-ups and overly bright colors.
Block background
Gradient backgrounds can be used as block backgrounds. Ready-made images can be found in photo stocks.
An alternative to – solid fill, rectangle of one color without any effectswho in. The easiest way to get a rectangle of the desired size and color – use the already familiar Paint.
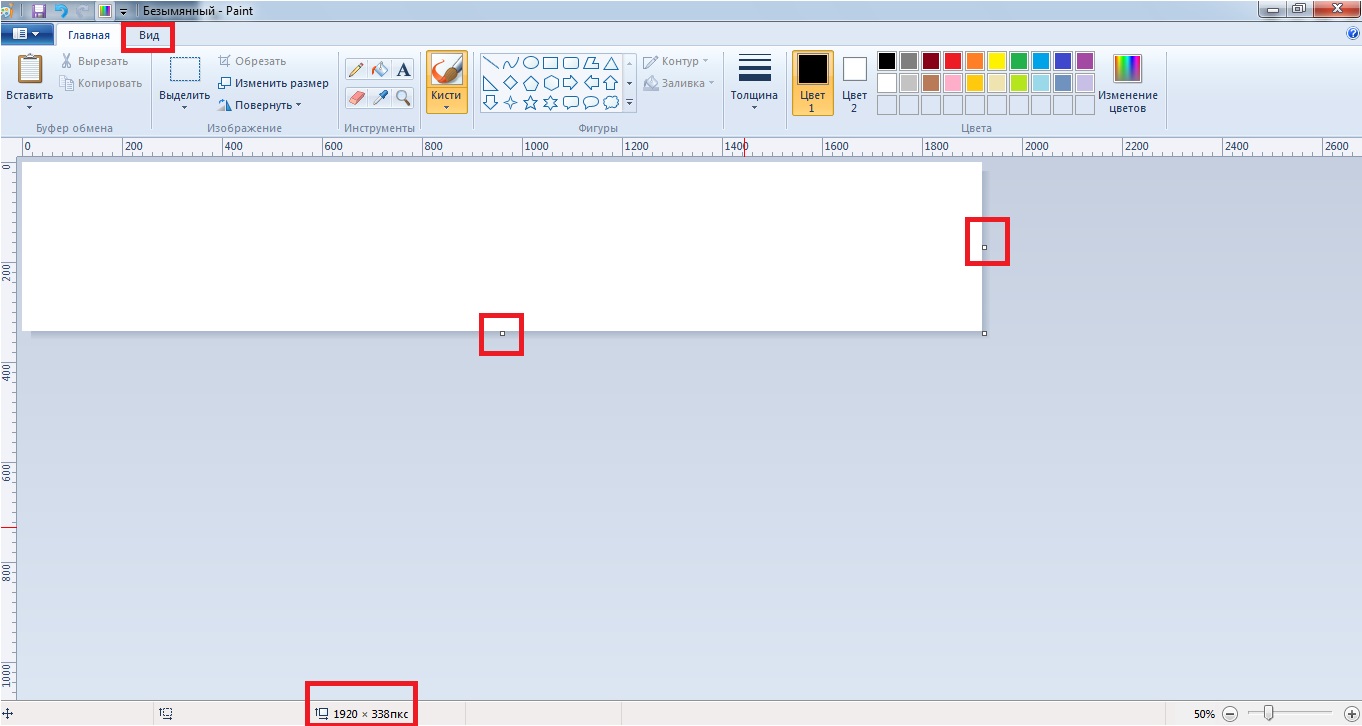
Open the program and, using the rulers, drag the dots along the edges of the field to get a rectangle of the desired size. The size in px is indicated at the bottom of the window. You can enable rulers from the View menu.

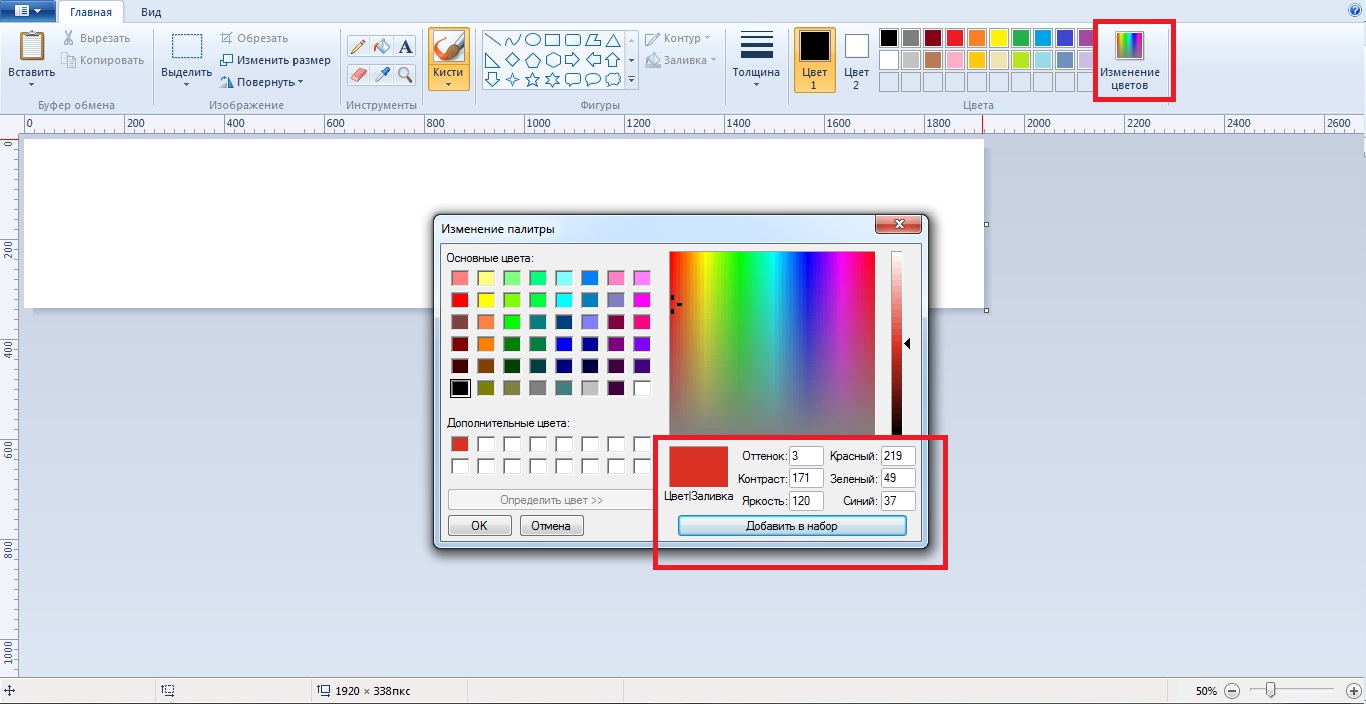
Then choose the appropriate color. Click "Change Color" and set the desired shade using the color information we got from www.color-hex.com. For example, for color #DB3125: red – 219, green – 49, blue - 37

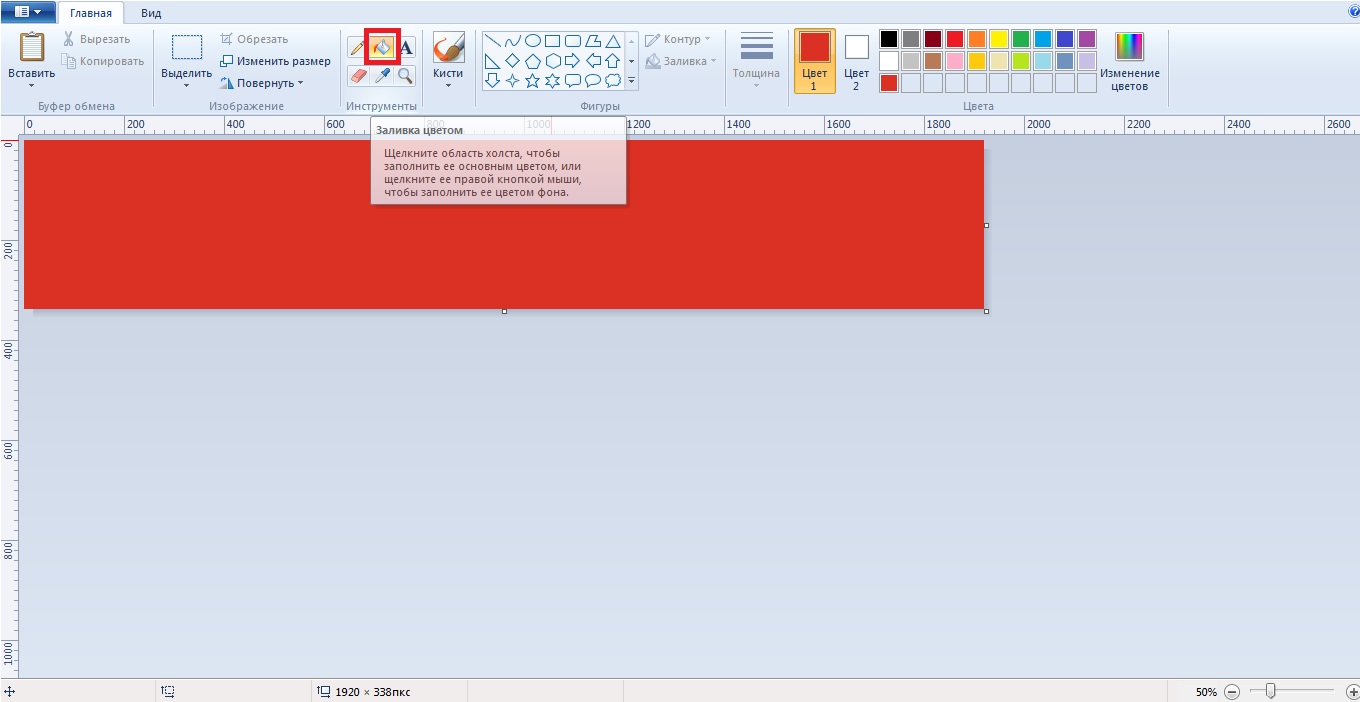
Press the "Add to Set" button, then "OK". Next, select the "Color Fill" tool, move the cursor to a white field and right-click on it. The colored rectangle is ready!

Save the image (F12) by selecting the desired format (.png or .jpg) and upload it to your site.
Slider
A slider on your site consists of three – text, images and buttons. The text may contain information about the benefits of your online store, current promotions, discounts, etc. His task – grab the user's attention and increase the likelihood of a conversion. The image complements your offer and helps to understand its essence. If your store has discounts on brake pads on Fridays, just write: "Every Friday - 5% off brake pads" and add a link to the corresponding category of the catalog under the button. It is quite logical that the picture accompanying this proposal will be the image of brake pads. Where to take a photo you already know – photo stocks at your service. However, for the banner to look nice, the background of the image must be transparent, and the size should match the 380x280 px specified in the admin panel.
To resize an image use:
- https://www.imgonline.com.ua/resize-image.php;
- http://resizepiconline.com/
- https://ru.inettools.net/image/umenshit-i-uvelichit-foto-onlayn;
If you need to pre-crop the picture, that is, remove unnecessary parts, use Paint or a familiar site - http://croper.ru/crop.
To make a transparent background will help:
- http://watermark.algid.net/en/create-transparent-png.php;
- https://www.imgonline.com.ua/replace-white-background-with-transparent.php;
Everything is extremely simple – upload the image, select the color you want to make transparent with the mouse, and download the processed image.
If you approach the design settings creatively and responsibly, you can get an excellent result!
Customizing the design of the site is included in the set of works on basic SEO optimization, which is carried out as part of the tariff plan «Optimal»
consultation on SEO-optimization of the site