Одна двадцятая секунда необхідна людині, щоб сформувати враження про сайт, і 90 секунд, щоб прийняти рішення про покупку, - стверджують дослідження канадців, опубліковані в журналі Behaviour & Information Technology. Виходить, всього 90,2 секунд є у нас, щоб продати запчастини. Поспішаємо!
Перше, що бачить відвідувач сайту – це дизайн. Хороший дизайн і правильно підібрані кольори здатні збільшити конверсію. Але, якщо користувач бачить гарну картинку, то пошуковий робот – . тільки код. Унікальність – критичну вимогу у питаннях пошукової оптимізації не тільки для контенту, розміщеного на сайті, але й для графічних елементів оформлення. Якщо робот запідозрить, що ваш сайт має абсолютний близнюк, шанси опинитися в пошуковій видачі будуть зведені до нуля.
Якщо ви вмієте працювати з графічними редакторами, маєте тонке дизайнерське почуття прекрасного і не маєте труднощів у налаштуванні шаблону, то це мабуть все, що вам варто знати про важливість дизайну. Для інших - покрокова інструкція та 23 безкоштовні інструменти для якісного налаштування дизайну на Allzap CMS 2.0.
Favicon
Сайт починається з favicon – невеликого значка, який браузер відображає у вкладці перед назвою сторінки, в результатах пошукової видачі поруч із посиланням на сайт і як картинка поруч із назвою закладки. Фавікон підвищує впізнаваність сайту та лояльність користувачів.
Щоб зробити гарний і правильний значок, використовуйте онлайн-сервіси:
- http://pr-cy.ru/favicon/ - достатньо завантажити картинку з ПК, запустити генерацію та завантажити отриманий файл;
- http://www.favicon.by/ - тут ви можете намалювати свій фавікон самостійно або створити, використовуючи картинку зі свого комп'ютера.
- http://favicon.ru/ - аналогічно до попереднього сервісу допомагає створити як унікальний значок, так і згенерувати його з наявного файлу.
Порада: для створення значка з файлу використовуйте квадратну картинку з прозорим фоном. Це може бути велика буква назви вашого інтернет-магазину, частина логотипу або будь-який інший елемент, що викликає асоціацію з вашим сайтом.
Логотип
Логотип – ключовий елемент впізнаваності. Першочергове завдання логотипу – ідентифікація компанії на ринку, тому він повинен бути простим, зрозумілим, логічним і таким, що запам'ятовується. Для створення логотипу, без залучення фахівців, використовуйте:
- https://www.logaster.com.ua/ - сервіс дозволяє створити та завантажити невеликий логотип безкоштовно, а повнорозмірний – купити за $9.99. Для створення достатньо ввести назву свого магазину та вказати сферу діяльності. Найскладніше – вибрати із сотні варіантів один;
- http://logoservis.ru/ - працює аналогічно до першого сервісу. Дозволяє підібрати іконки, пов'язані за змістом із назвою чи видом діяльності. Інтерфейс простий, а реєстрація не потрібна. Отримане зображення можна редагувати прямо всередині конструктора;
- https://www.canva.com/ru_ru/sozdat/logotip/ - зручний сервіс для створення не тільки логотипів, але інших графічних матеріалів: колажів, інфографік, плакатів, листівок, візиток та і т.д. Безкоштовних базових можливостей для створення логотипу є достатньо, проте сервіс вимагає реєстрації;
Рада: акцентуйте увагу на назві інтернет-магазину та специфіці діяльності, вибирайте найбільш простий і нехитрий варіант – такий логотип запам'ятовується найкраще.
Колір
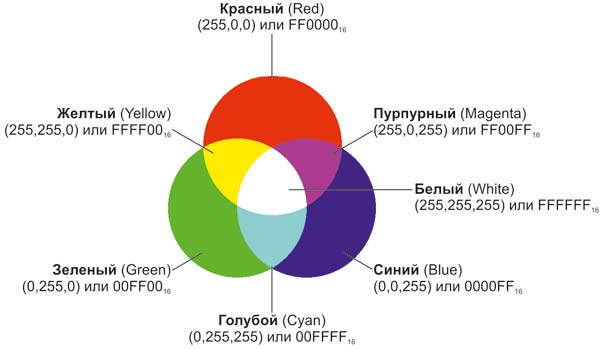
Всі відтінки, які здатні відтворювати монітор та бачити людське око, складаються із трьох кольорів: червоного, зеленого, синього. Перші літери основних кольорів стали назвою колірної моделі RGB, де red – червоний, green - зелений, blue – синій. RGB описує спосіб кодування кольору, використовуючи значення через кому, наприклад 215,73,51. Порядок кольорів не змінюється: червоний завжди перший, за ним йдуть зелений і синій.
 < /p>
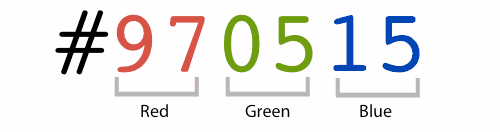
< /p>Також існує інший варіант представлення кольорів у веб – HEX, наприклад - #970515. Такий варіант кодування має на увазі використання трьох груп знаків, де кожна пара відповідає за свій колір. HEX легко перевести в RGB і навпаки. Наприклад, #970515 це: 151 – червоний, 5 - зелений, 21 -ndash; синій.
 < /p>
< /p>Змінюючи значення кожного з кольорів, легко отримувати нові відтінки. Для настроювання дизайну на Allzap CMS використовується HEX.
Дляроботи з кольором підійде:
- http://www.color-hex.com/ - безкоштовний англомовний сервіс, який дозволяє побачити, як виглядає колір, які відтінки з ним поєднуються, надає інформацію про темніші, світліші, родинних та аналогічних кольорах. Допомагає підібрати поєднання кольорів і побачити, як колір виглядає на білому і чорному тлі;
- http://paletton.com/ - безкоштовний англомовний сервіс, який допомагає підібрати колірну гаму і навіть подивитися, як колірні комбінації будуть виглядати в дизайні сайту.
Основний колір сайту має співіснувати у гармонії з логотипом та іншими елементами оформлення сайту. Якщо ви хочете дізнатися код кольору логотипу або пікселя на картинці, скористайтеся такими інструментами онлайн.
- https://ua.inettools.net/image/opredelit-tsvet-piksela-na-kartinke-onlayn - достатньо завантажити зображення, колір якого вас цікавить, навести курсор на відтінок, що цікавить, і отримати його цифрове значення.
- https://sanstv.ru/color - допомагає не тільки визначити потрібний колір на картинці, але й вибрати з палітри, з наступним редагуванням.
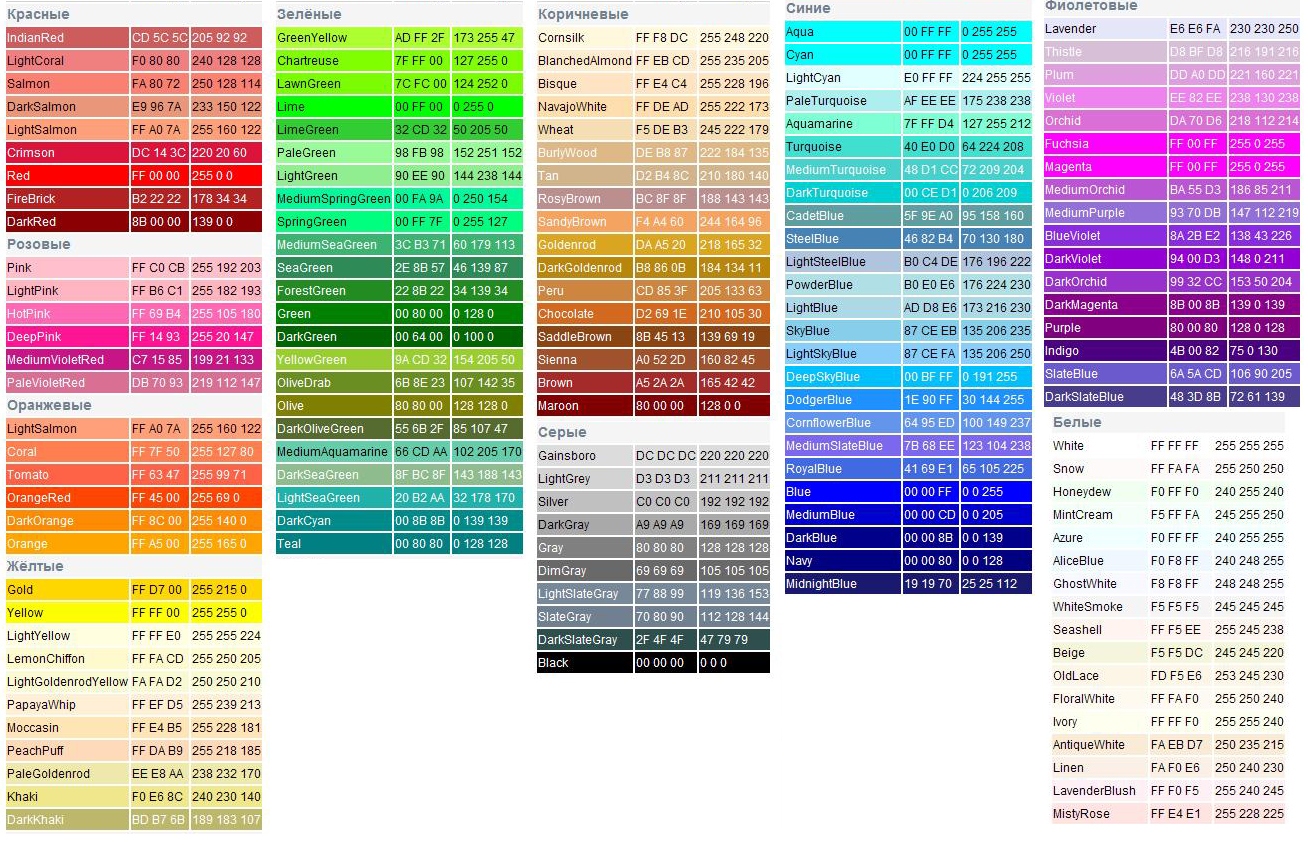
Якщо відштовхнуться нема від чого, спробуйте поекспериментувати з популярними кольорами та відтінками.

Працюючи з кольором, також враховуйте психологічну складову. Не варто недооцінювати значення кольору та його вплив на емоції користувача. Навчитися керувати увагою та емоціями споживача можна у відомих брендів.

Рада: намагайтеся використовувати глибокі та спокійні відтінки, зайва яскравість може негативно позначитися на загальному враженні користувача.
Фон головної сторінки
Зображення на головній сторінці сайту має бути не тільки красивим, а й якісним. Хорошу фотографію можна купити чи завантажити безкоштовно. Для цього використовуйте:
- https://pixabay.com/ru/ - безкоштовний, регулярно оновлюваний фотосток з російськомовним (!) інтерфейсом. Реєстрація не потрібна;
- https://www.dreamstime.com – Великий фотосток, в якому можна заблукати, так і не підібравши відповідну картинку. Використовуйте для пошуку ключове слово «auto». Купити авторське фото можна від $0,2 або скачати безкоштовно у розділі Free Images;
- http://newimages.ru/ – доступно безліч розмірів для скачування та варіант підбору за кольором. Всі зображення – безкоштовні, меню – російською мовою;
- http://ua.freeimages.com/ - лідер серед безкоштовних фотостоків. У 26 категоріях каталогу налічується близько 400 тис. зображень. Реєстрація є обов'язковою, але безкоштовною.
- https://freerangestock.com/ - невеликий, але гарний фотосток, який дозволяє використовувати зображення в комерційних та некомерційних цілях. Іншими словами, зображення, завантажені тут, можна використовувати як завгодно. Інтерфейс англійською, реєстрація безкоштовна. Для пошуку використовуйте ключове слово «auto».
Вряд чи ви зможете знайти картинку, вихідний розмір якої відповідав би необхідним 1920*620px. Намагайтеся підібрати відповідне по ширині зображення, а підкоригувати висоту – не проблема.
Найпростіший і найдоступніший спосіб – використовувати дитячу малювання растровий графічний редактор Paint компанії Microsoft, що входить до складу всіх операційних систем Windows. Відкрийте зображення за допомогою програми та виділіть потрібну частину. Скопіюйте виділений фрагмент (ctrl+C), вставте у нове вікно (ctrl+V) та збережіть (F12) отримане зображення у потрібному форматі (.jpg).
Порівняно з ним, можна вдатися до допомоги онлайн-сервісів:
- http://croper.ru/crop - дозволяє кадрувати зображення та змінювати їх розмір швидко та безкоштовно
- https://online-fotoshop.ru/obrezat-photo-online-besplatno/- достатньо завантажити картинку і вибрати область потрібного розміру. У центрі поля відображається розмір зображення, яке ви отримаєте в результаті кадрування;
- http://ua.photofacefun.com/crop/ - працює аналогічно, однак не показує розмір виділеної області, тому доведеться вгадувати;
Порада: вибирайте зображення, кольори яких поєднуються із загальним настроєм, дизайном та кольоровою гамою сайту. Намагайтеся уникати великих планів та надміру яскравих кольорів.
Фон блоків
В якості фону блоків можна використовувати градієнтний фон. Готові зображення можна знайти у фотостоках.
Альтернатива градієнту – суцільна заливка, прямокутник одного кольору без жодних ефектів. Найпростіший спосіб отримати прямокутник потрібного розміру та кольору – використовувати вже знайомий Paint.
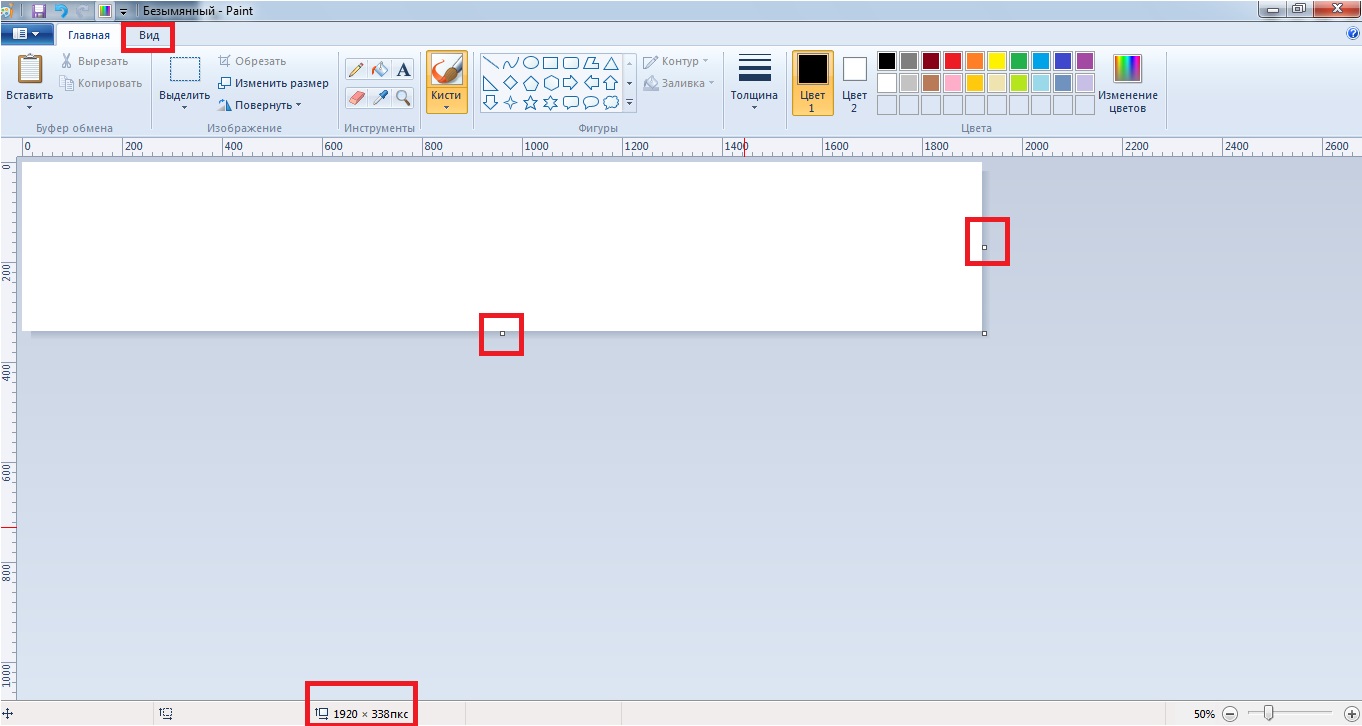
Відкриваємо програму та, використовуючи лінійки, перетягуємо точки по краях поля, щоб отримати прямокутник потрібного розміру. Внизу вікна вказано розмір px. Увімкнути лінійки можна в меню «Вигляд».

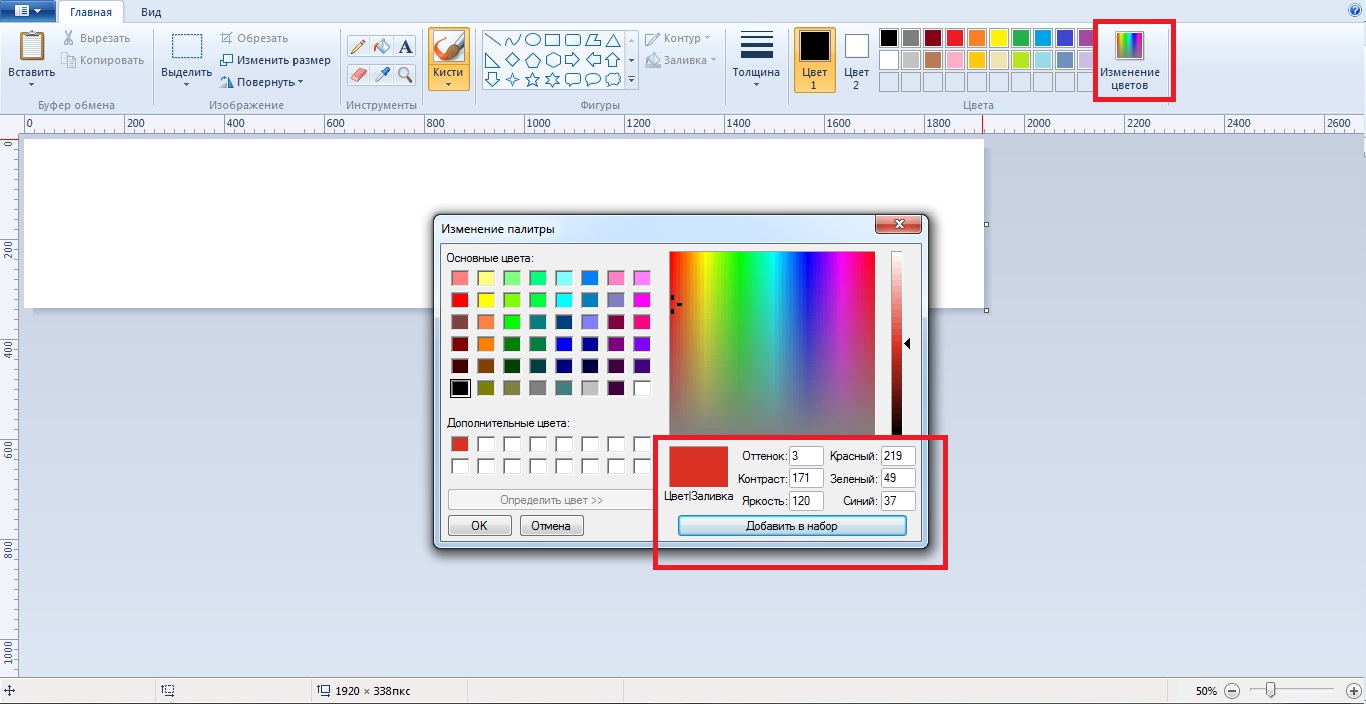
Потім вибираємо відповідний колір. Натискаємо «Зміна кольору», та задаємо потрібний відтінок, використовуючи інформацію про колір, яку ми отримали на сайті www.color-hex.com. Наприклад, для кольору #DB3125: червоний – 219, зелений – 49, синій - 37

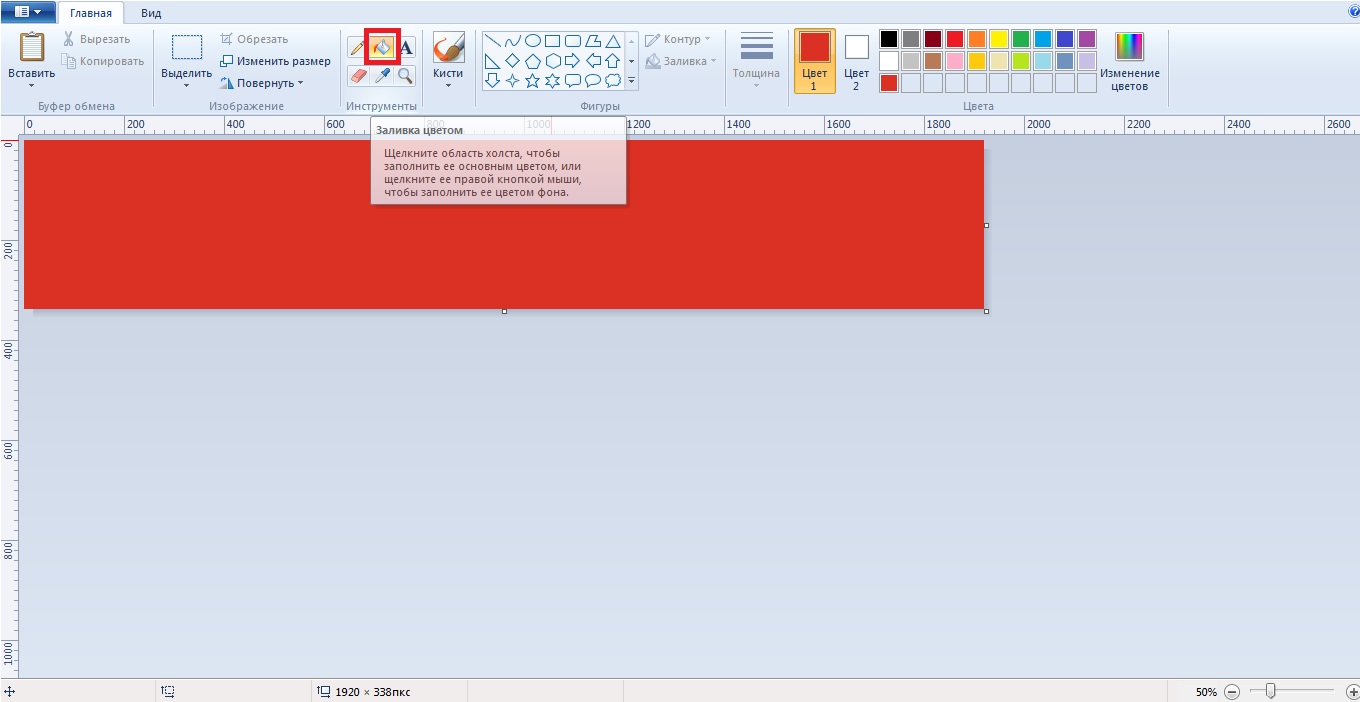
Натискаємо кнопку «Додати в набір», потім «Ок». Далі вибираємо інструмент «Заливка кольором», переводимо курсор на біле поле та клацаємо по ньому правою кнопкою мишки. Кольоровий прямокутник готовий!

Збережіть зображення (F12), вибравши потрібний формат (.png або .jpg), та завантажте його на свій сайт.
Слайдер
Слайдер на вашому сайті складається із трьох елементів – тексту, зображення та кнопки. Текст може містити інформацію про переваги вашого інтернет-магазину, чинні акції, знижки і т.д. Його завдання – привернути увагу користувача та збільшити ймовірність конверсії. Зображення доповнює вашу пропозицію та допомагає зрозуміти її суть. Якщо у вашому магазині по п'ятницях діють знижки на гальмівні колодки, так і пишіть: « Щоп'ятниці -5% на гальмівні колодки» та додайте під кнопку посилання на відповідну категорію каталогу. Цілком логічно, що картинкою, що супроводжує цю пропозицію, буде зображення гальмівних колодок. Де взяти фото, ви вже знаєте – фотостоки до ваших послуг. Однак, щоб банер виглядав красиво, фон зображення має бути прозорим, а розмір відповідатиме вказаним в адмінці 380x280 px.
Щоб змінити розмір зображення, використовуйте:
- https://www.imgonline.com.ua/resize-image.php;
- http://resizepiconline.com/
- https://ua.inettools.net/image/umenshit-i-uvelichit-foto-onlayn;
Якщо картинку потрібно попередньо кадрувати, тобто прибрати непотрібні частини, використовуйте Paint або вже знайомий сайт - http://croper.ru/crop.
Зробити прозоре тло допоможуть:
- http://watermark.algid.net/ru/create-transparent-png.php;
- https://www.imgonline.com.ua/replace-white-background-with-transparent.php;
Все дуже просто – завантажте зображення, мишею виберіть колір, який потрібно зробити прозорим, та завантажте оброблену картинку.
Якщо до налаштування дизайну підійти творчо та відповідально, на виході можна отримати відмінний результат!
Налаштування оформлення сайту входить до комплексу робіт з базової SEO-оптимізації, яка проводиться в рамках тарифного плану «Оптимальний»
>