Одна двадцатая секунды необходима человеку, чтобы сформировать впечатление о сайте, и 90 секунд, чтобы принять решение о покупке, - утверждают исследования канадцев, опубликованные в журнале Behaviour & Information Technology. Выходит, всего 90,2 секунды есть у нас, чтобы продать запчасти. Поторопимся!
Первое, что видит посетитель сайта – это дизайн. Хороший дизайн и правильно подобранные цвета способны в разы увеличить конверсию. Но, если пользователь видит красивую картинку, то поисковой робот – только код. Уникальность – критическое требование в вопросах поисковой оптимизации не только для контента, размещенного на сайте, но и для графических элементов оформления. Если робот заподозрит, что у вашего сайта есть абсолютный близнец, шансы оказаться в поисковой выдаче будут сведены к нулю.
Если вы умеете работать с графическими редакторами, обладаете тонким дизайнерским чувством прекрасного и не испытываете трудностей в настройке шаблона, то это пожалуй все, что вам стоит знать о важности дизайна. Для остальных - пошаговая инструкция и 23 бесплатных инструмента для качественной настройки дизайна на Allzap CMS 2.0.
Favicon
Сайт начинается с favicon – небольшого значка, который браузер отображает во вкладке перед названием страницы, в результатах поисковой выдачи рядом со ссылкой на сайт и в качестве картинки рядом с названием закладки. Фавикон повышает узнаваемость сайта и лояльность пользователей.
Чтобы сделать красивый и правильный значок используйте онлайн-сервисы:
- http://pr-cy.ru/favicon/ - достаточно загрузить картинку с ПК, запустить генерацию и скачать полученный файл;
- http://www.favicon.by/ - здесь вы можете нарисовать свой фавикон самостоятельно или создать, используя картинку со своего компьютера.
- http://favicon.ru/ - аналогично предыдущему сервису помогает создать как уникальный значок, так и сгенерировать его из имеющегося файла.
Совет: для генерации значка из файла используйте квадратную картинку с прозрачным фоном. Это может быть заглавная буква названия вашего интернет-магазина, часть логотипа или любой другой элемент, вызывающий ассоциации с вашим сайтом.
Логотип
Логотип - ключевой элемент узнаваемости. Первоочередная задача логотипа – идентификация компании на рынке, поэтому он должен быть простым, понятным, логичным и запоминающимся. Для создания лого, без привлечения специалистов, используйте:
- https://www.logaster.com.ua/ - сервис позволяет создать и скачать небольшой логотип бесплатно, а полноразмерный – купить за $9.99. Для создания достаточно ввести название своего магазина и указать сферу деятельности. Сложнее всего – выбрать из сотни вариантов один;
- http://logoservis.ru/ - работает аналогично первому сервису. Позволяет подобрать иконки, связанные по смыслу с названием или видом деятельности. Интерфейс простой, а регистрация не требуется. Полученное изображение можно редактировать прямо внутри конструктора;
- https://www.canva.com/ru_ru/sozdat/logotip/ - удобный сервис для создания не только логотипов, но других графических материалов: коллажей, инфографик, плакатов, листовок, визиток и т.д. Бесплатных базовых возможностей для создания логотипа достаточно, однако сервис требует регистрации;
Совет: акцентируйте внимание на названии интернет-магазина и специфике деятельности, выбирайте наиболее простой и незамысловатый вариант – такой логотип запоминается лучше всего.
Цвет
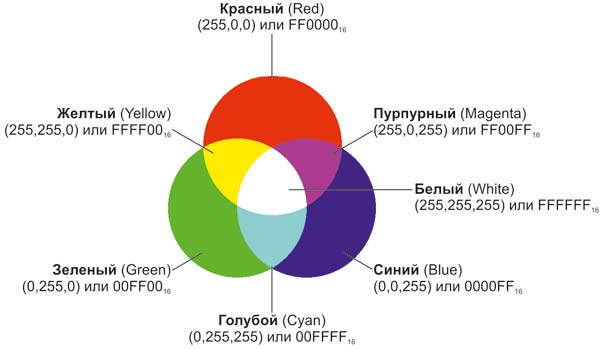
Все оттенки, которые способен воспроизводить монитор и видеть человеческий глаз, состоят из трех цветов: красного, зеленого, синего. Первые буквы основных цветов стали названием цветовой модели RGB, где red – красный, green - зеленый, blue – синий. RGB описывает способ кодирования цвета, используя значения через запятую, например 215,73,51. Порядок цветов не меняется: красный всегда первый, за ним следуют зеленый и синий.

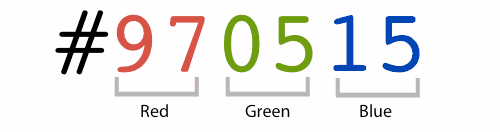
Также существует другой вариант представления цветов в вебе – HEX, например - #970515. Такой вариант кодирования подразумевает использование трех групп знаков, где каждая пара отвечает за свой цвет. HEX легко перевести в RGB и наоборот. Например, #970515 это: 151 – красный, 5 - зеленый, 21 – синий.

Изменяя значения каждого из цветов легко получать новые оттенки. При настройке дизайна на Allzap CMS используется HEX.
Для работы с цветом подойдет:
- http://www.color-hex.com/ - бесплатный англоязычный сервис, который позволяет увидеть, как выглядит цвет, какие оттенки с ним сочетаются, предоставляет информацию о более темных, более светлых, родственных и аналогичных цветах. Помогает подобрать цветовые сочетания и увидеть, как цвет смотрится на белом и черном фоне;
- http://paletton.com/ - англоязычный бесплатный сервис, который помогает подобрать цветовую гамму и даже посмотреть, как цветовые комбинации будут выглядеть в дизайне сайта.
Основной цвет сайта должен сосуществовать в гармонии с логотипом и другими элементами оформления сайта. Если вы хотите узнать код цвета логотипа или пикселя на картинке, воспользуйтесь следующими онлайн-инструментами.
- https://ru.inettools.net/image/opredelit-tsvet-piksela-na-kartinke-onlayn - достаточно загрузить изображение, цвет которого вас интересует, навести курсор на интересующий оттенок, и получить его цифровое значение.
- https://sanstv.ru/color - помогает не только определить нужный цвет на картинке, но и выбрать из палитры, с последующим редактированием.
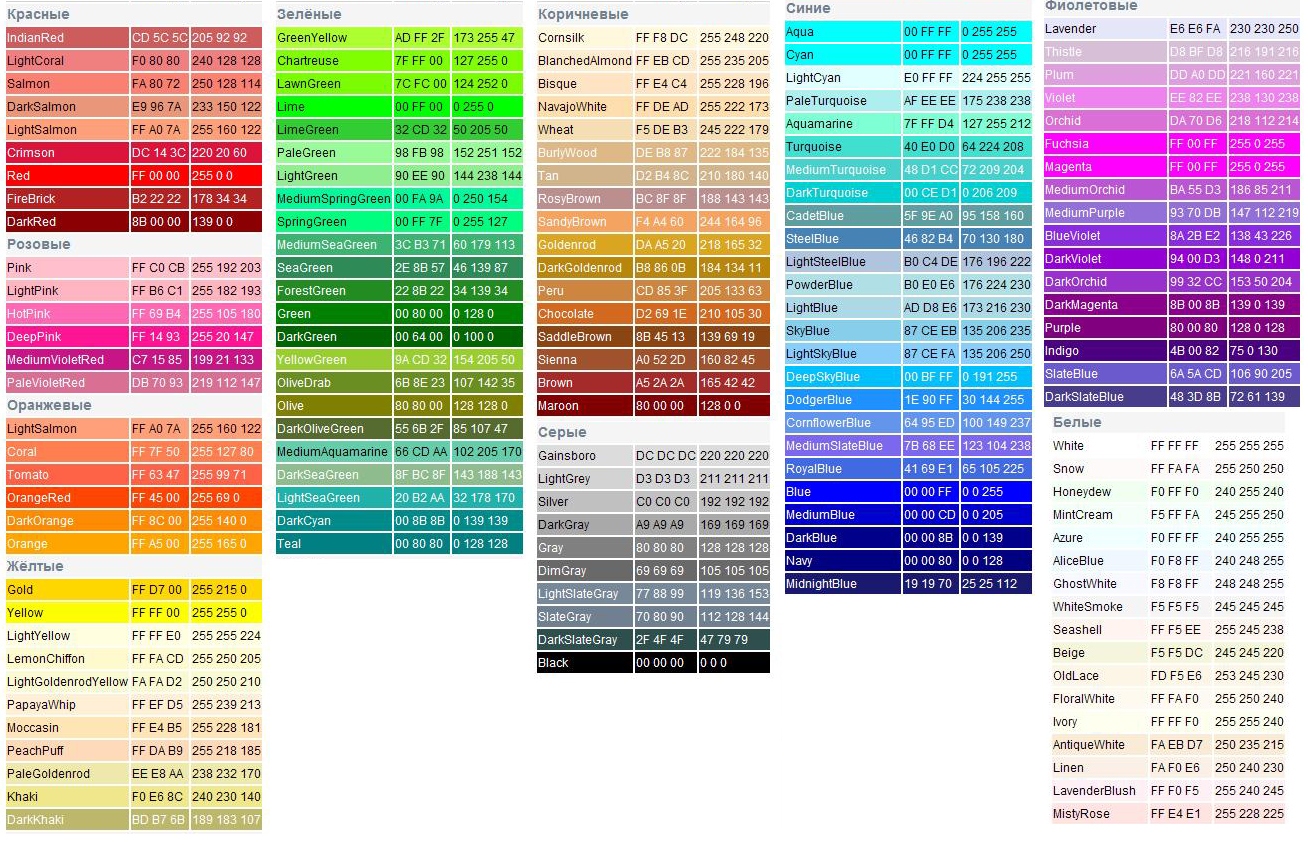
Если оттолкнутся не от чего, попробуйте поэкспериментировать с популярными цветами и оттенками.

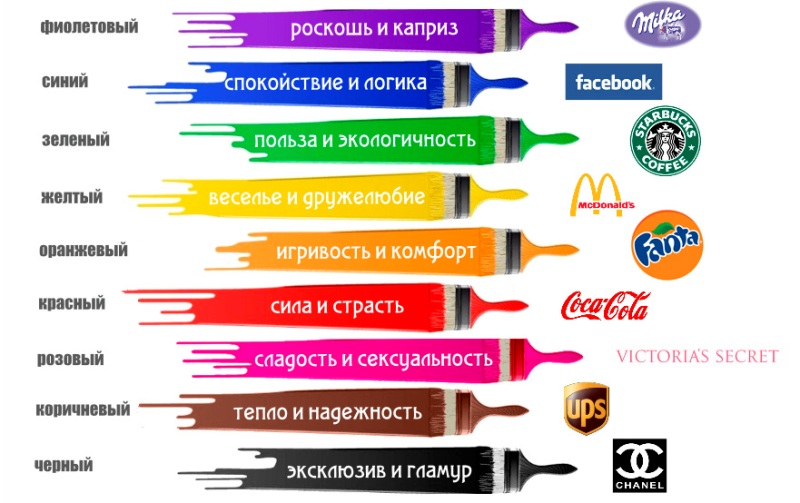
Работая с цветом, также учитывайте психологическую составляющую. Не стоит недооценивать значение цвета и его влияние на эмоции пользователя. Поучиться управлять вниманием и эмоциями потребителя можно у известных брендов.

Совет: старайтесь использовать глубокие и спокойные оттенки, излишняя яркость может негативно сказаться на общем впечатлении пользователя.
Фон главной страницы
Изображение на главной странице сайта должно быть не только красивым, но и качественным. Хорошую фотографию можно купить или скачать бесплатно. Для этого используйте:
- https://pixabay.com/ru/ - бесплатный, регулярно обновляемый фотосток с русскоязычным (!) интерфейсом. Регистрация не требуется;
- https://www.dreamstime.com – огромный фотосток, в котором можно заблудиться, так и не подобрав подходящую картинку. Используйте для поиска ключевое слово «auto». Купить авторское фото можно от $0,2 или скачать бесплатно в разделе Free Images;
- http://newimages.ru/ – доступно множество размеров для скачивания и вариант подбора по цвету. Все картинки – бесплатные, меню – на русском языке;
- http://ru.freeimages.com/ - лидер среди бесплатных фотостоков. В 26 категориях каталога насчитывается около 400 тыс. изображений. Регистрация обязательна, но бесплатна.
- https://freerangestock.com/ - небольшой, но хороший фотосток, который позволяет использовать изображения в коммерческих и некоммерческих целях. Иными словами, изображения, скачанные здесь, можно использовать как угодно. Интерфейс на английском, регистрация бесплатна. Для поиска используйте ключевое слово «auto».
Вряд ли у вас получится найти картинку, исходный размер которой соответствовал бы требуемым 1920*620px. Старайтесь подобрать подходящее по ширине изображение, а подкорректировать высоту – не проблема.
Самый простой и доступный способ – использовать детскую рисовалку растровый графический редактор Paint компании Microsoft, входящий в состав всех операционных систем Windows. Откройте изображения, используя программу, и выделите нужную часть. Скопируйте выделенный фрагмент (ctrl+C), вставьте в новое окно (ctrl+V) и сохраните (F12) полученное изображение в нужном формате (.jpg).
Наравне с ним, можно прибегнуть к помощи онлайн сервисов:
- http://croper.ru/crop - позволяет кадрировать изображения и менять их размер быстро и бесплатно
- https://online-fotoshop.ru/obrezat-photo-online-besplatno/ - достаточно загрузить картинку и выбрать область нужного размера. В центре поля отображается размер изображения, которое вы получите в результате кадрирования;
- http://ru.photofacefun.com/crop/ - работает аналогично, однако не показывает размер выделенной области, поэтому придется угадывать;
Совет: выбирайте изображения, цвета которых сочетаются с общим настроением, дизайном и цветовой гаммой сайта. Старайтесь избегать крупных планов и чрезмерно ярких цветов.
Фон блоков
В качестве фона блоков можно использовать градиентный фон. Готовые изображения можно найти в фотостоках.
Альтернатива градиенту – сплошная заливка, прямоугольник одного цвета без каких либо эффектов. Самый простой способ получить прямоугольник нужного размера и цвета – использовать уже знакомый Paint.
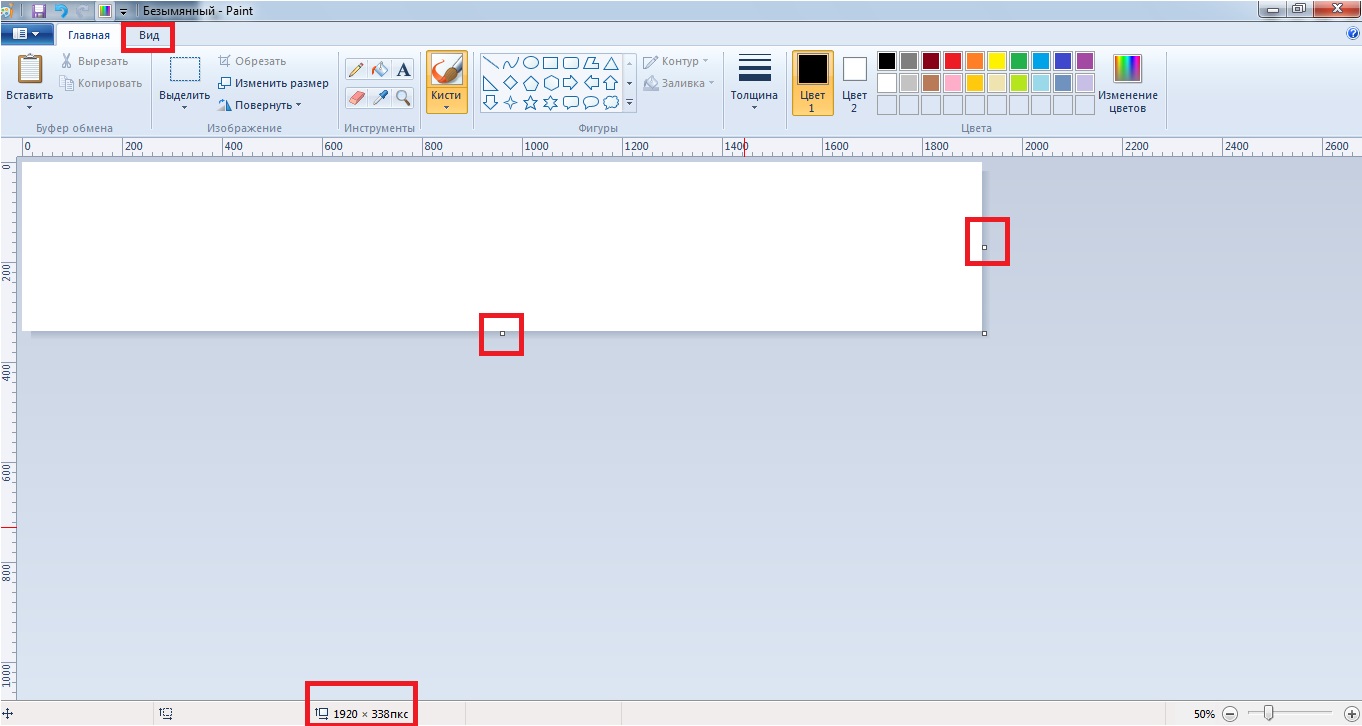
Открываем программу и, используя линейки, перетягиваем точки по краям поля, чтобы получить прямоугольник нужного размера. Внизу окна указан размер в px. Включить линейки можно в меню «Вид».

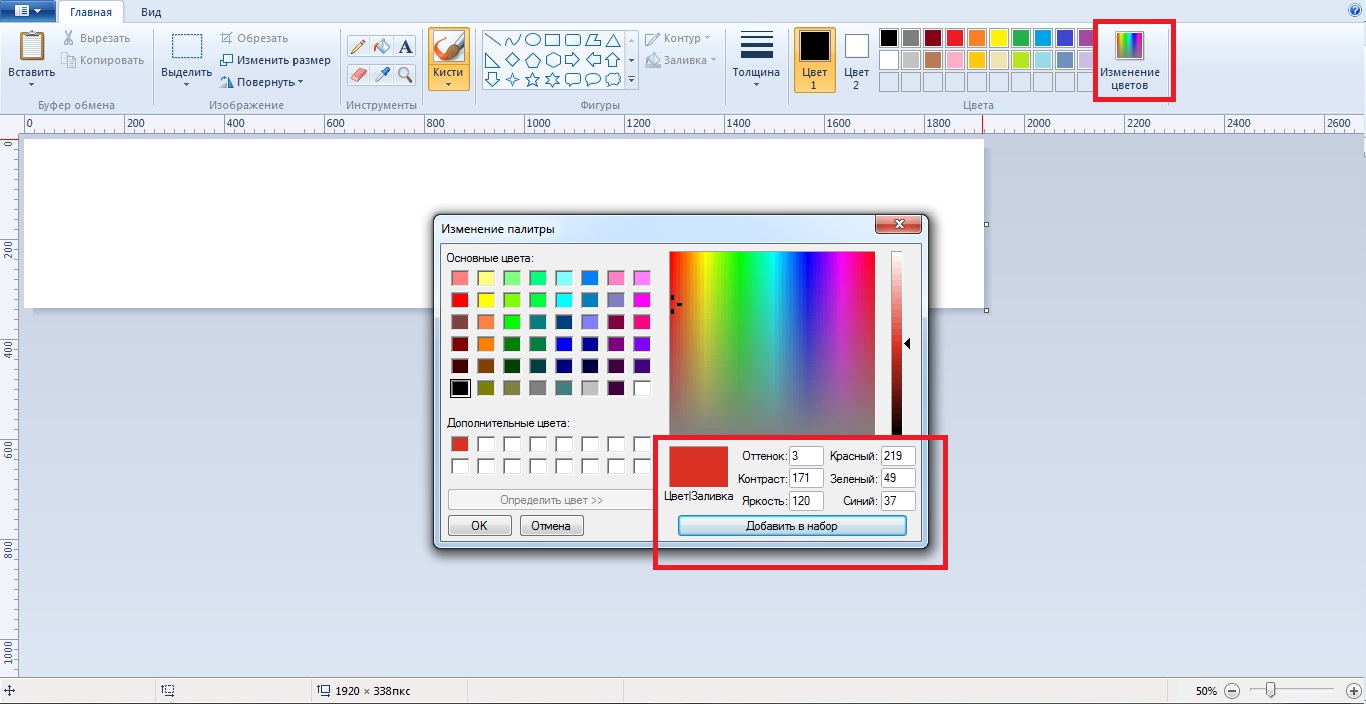
Затем выбираем подходящий цвет. Нажимаем «Изменение цвета», и задаем нужный оттенок, используя информацию о цвете, которую мы получили на сайте www.color-hex.com. Например, для цвета #DB3125: красный – 219, зеленый – 49, синий - 37

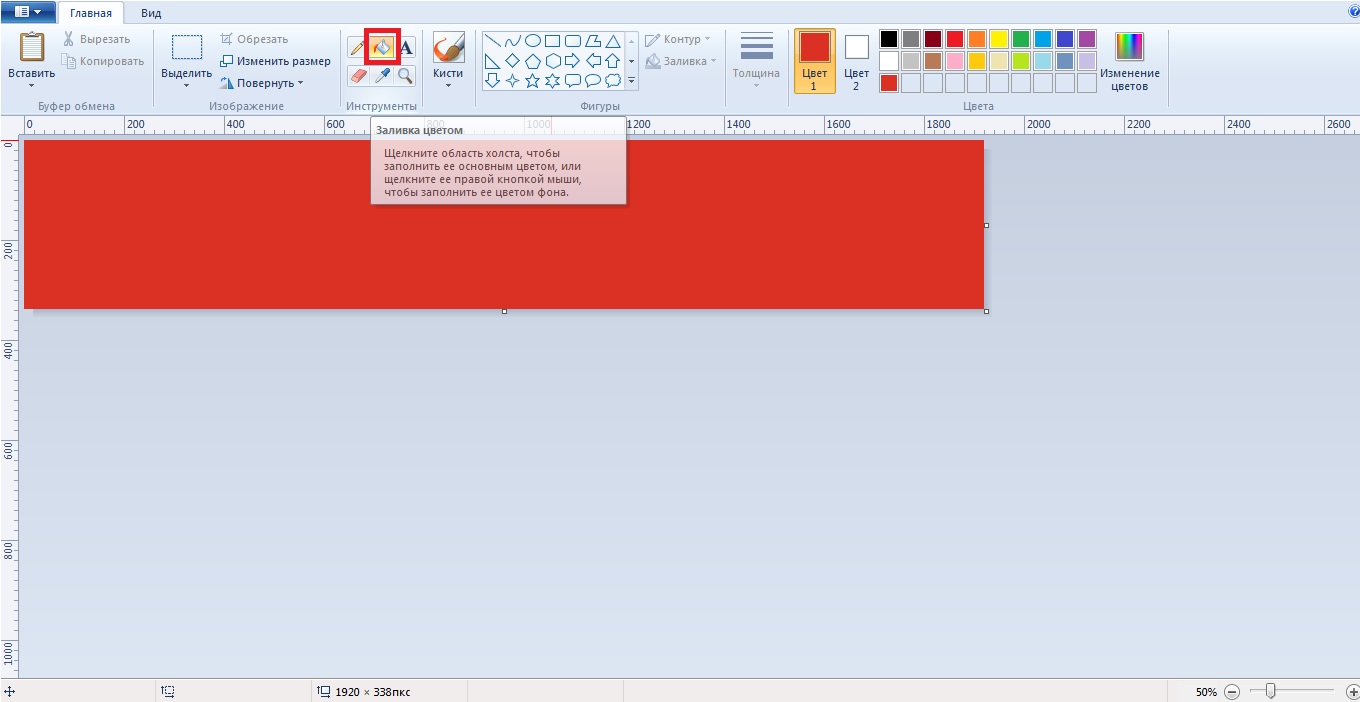
Нажимаем кнопку «Добавить в набор», затем «Ок». Далее выбираем инструмент «Заливка цветом», переводим курсор на белое поле и кликаем по нему правой кнопкой мышки. Цветной прямоугольник готов!

Сохраните изображение (F12), выбрав нужный формат (.png или .jpg), и загрузите его на свой сайт.
Слайдер
Слайдер на вашем сайте состоит из трех элементов – текста, изображения и кнопки. Текст может содержать информацию о преимуществах вашего интернет-магазина, действующих акциях, скидках и т.д. Его задача – привлечь внимание пользователя и увеличить вероятность конверсии. Изображение дополняет ваше предложение и помогает понять его суть. Если в вашем магазине по пятницам действуют скидки на тормозные колодки, так и пишите: «Каждую пятницу -5% на тормозные колодки» и добавляйте под кнопку ссылку на соответствующую категорию каталога. Совершенно логично, что картинкой, сопровождающей это предложение, будет изображение тормозных колодок. Где взять фото вы уже знаете – фотостоки к вашим услугам. Однако, чтобы баннер смотрелся красиво, фон изображения должен быть прозрачным, а размер соответствовать указанным в админке 380x280 px.
Чтобы изменить размер изображения используйте:
- https://www.imgonline.com.ua/resize-image.php;
- http://resizepiconline.com/
- https://ru.inettools.net/image/umenshit-i-uvelichit-foto-onlayn;
Если картинку нужно предварительно кадрировать, то есть убрать ненужные части, используйте Paint или уже знакомый сайт - http://croper.ru/crop.
Сделать прозрачный фон помогут:
- http://watermark.algid.net/ru/create-transparent-png.php;
- https://www.imgonline.com.ua/replace-white-background-with-transparent.php;
Все предельно просто – загрузите изображение, мышью выберите цвет, который нужно сделать прозрачным, и скачайте обработанную картинку.
Если к настройке дизайна подойти творчески и ответственно, на выходе можно получить отличный результат!
Настройка оформления сайта входит в комплекс работ по базовой SEO-оптимизации, которая проводится в рамках тарифного плана «Оптимальный»
консультацию по вопросам SEO-оптимизации сайта